ブログを運営されている方の中には、アフィリエイトなどの広告収入を目的にされている方も多いでしょう。ワードプレスを使用してブログ記事の中に広告を貼ろうとしたときに困るのが、広告ソース(コードやリンクとも呼ばれます)の貼り方。私も最初は戸惑いました。今回は、ブロックで記事編集をされている方向けの内容です。
方法は簡単!カスタムHTMLを選ぶだけ
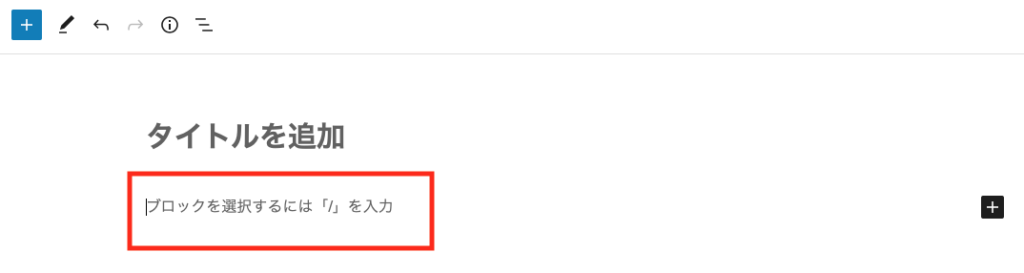
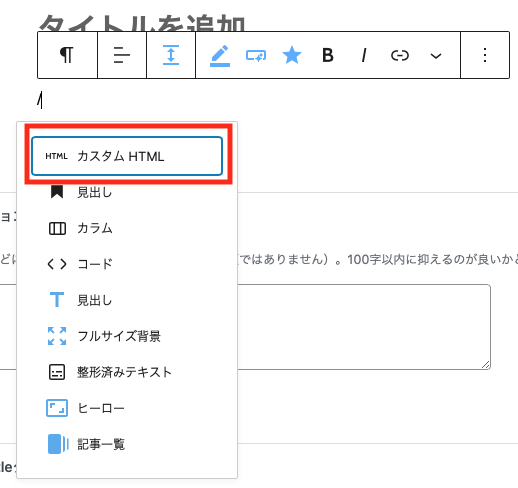
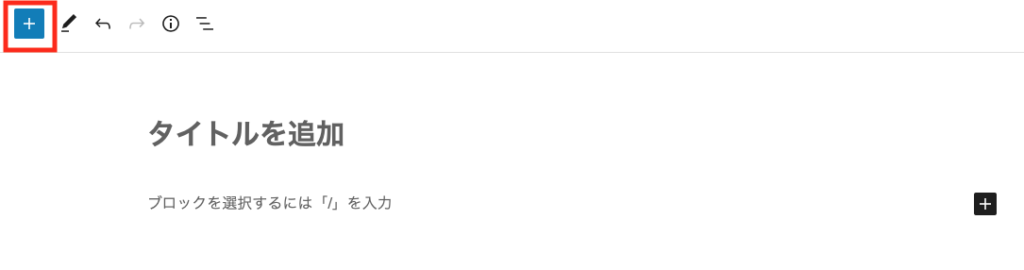
方法は簡単です。/を入力するか、画面左上のプラスマークのボタンをクリックして、ブロックの選択画面が表示されたら「カスタムHTML」を選び、そこにソースを貼り付けるだけです。では、みていきましょう。
/を入力すると

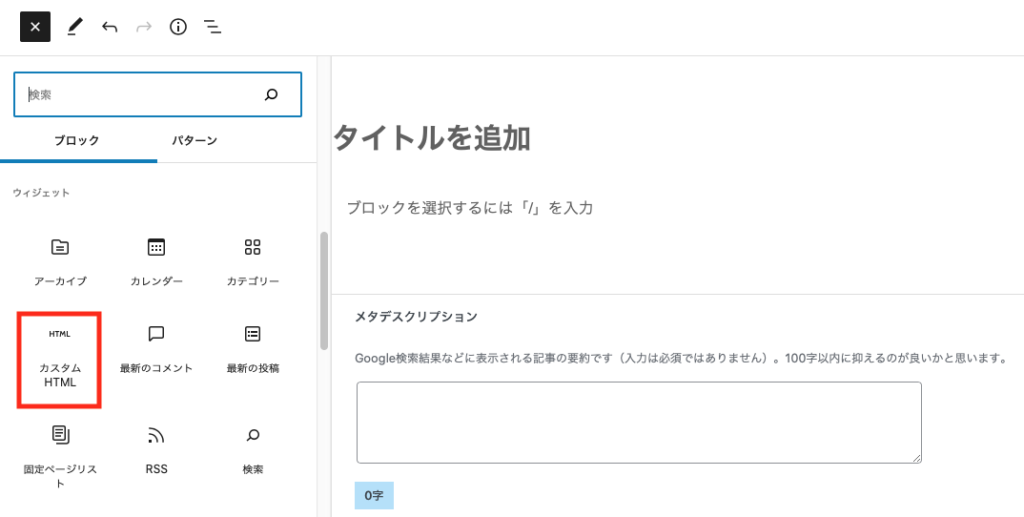
ブロックの選択画面が表示され、カスタムHTMLが選択できます

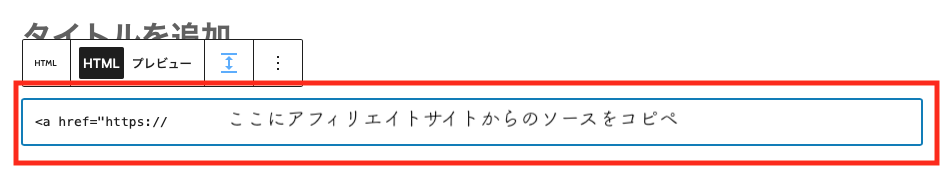
そのカスタムHTMLブロックに、アフィリエイトサイトなどからコピーした広告のソース(コード、リンク)を貼り付けます。

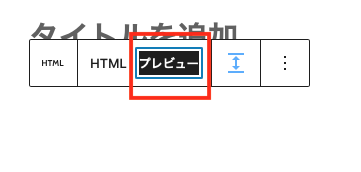
プレビューを選択して正しく広告が表示されるか確認しましょう。

下の写真のように画面左上のプラスマークのボタンをクリックして、カスタムHTMLのブロックを選択するこもできます。


広告を正しく貼り付けて広告収入を得よう
いかがですか。私も最初はできなくて困りましたが、やってみると簡単です。ブログ運営を頑張って広告収入を上げていきましょう。私はまだまだ全然ですが。。



